Colunas
O alinhamento dos elementos são feito dentro de colunas, sendo recomendado até três colunas.
Más antes de iniciar defina um tamanho para a DIV, no exemplo abaixo está sendo usado uma CLASS "limite-exemplo" que tem por padrão o width: 100% e height: 300px, essa CLASS é provisória portanto crie uma para atender sua necessidade.
E antes dessa DIV temos uma outra DIV com a ClASS "col-md-6" que é do sistema de grid do BOOTSTRAP, não é obrigatorio use o sistema de grid que mais te agrade. https://v4-alpha.getbootstrap.com/getting-started/introduction/
Veja abaixo o exemplo da estrutura.
3 colunas

<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<div>
... coluna 1 ...
</div>
<div>
... coluna 2 ...
</div>
<div>
... coluna 3 ...
</div>
</div>
</figure>
</div>
2 colunas

<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<div>
... coluna 1 ...
</div>
<div>
... coluna 2 ...
</div>
</div>
</figure>
</div>
1 coluna

<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<div>
... coluna 1 ...
</div>
</div>
</figure>
</div>
Col, Row
Após definir o tatal de colunas, será necessario adicionar em cada coluna um class espefica sendo dois tipos.
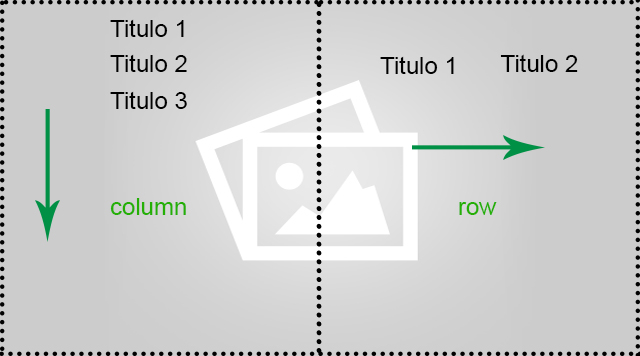
fl-di-col , todos os elementos em coluna.
fl-di-row , todos os elementos em linha.
Essas CLASS vão definir o comportamento dos elementos dentro da colunas.
Veja o exemplo abaixo.
2 colunas

<div class="fl-di-col">
<p> Titulo 1 </p>
<p> Titulo 2 </p>
<p> Titulo 3 </p>
</div>
<div class="fl-di-row">
<p> Titulo 1 </p>
<p> Titulo 2 </p>
</div>
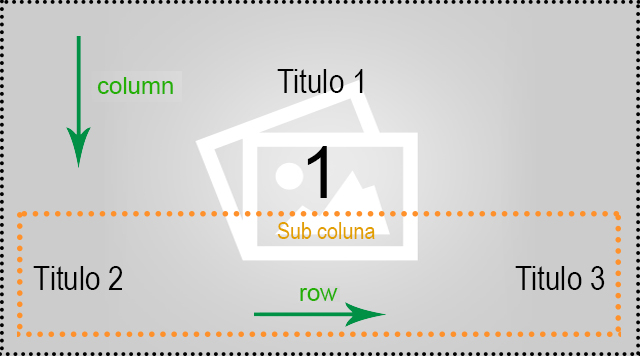
Sub coluna
Tambem é possivel criar dentro da coluna, sub coluna caso necessario.
O exemplo abaixo mostra como criar o mesmo efeito de 3 colunas, usando 1 coluna e 1 sub coluna com os titulo alinhado na lateral.

<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<div class="fl-di-col ju-co-between al-it-center">
<h2> Titulo 1 </h2>
<div class="fl-di-row ju-co-around al-it-center">
<h2> Titulo 2 </h2>
<h2> Titulo 3 </h2>
</div>
</div>
</div>
</figure>
</div>
Alinhar
Para fazer o alinhamento utilize as CLASS abaixo, dentro da DiV que corresponde à coluna.
al-it-end , Alinhar a direita.
al-it-start , alinhar a esquerda.
al-it-center , alinhar no centro.
al-se-end , Alinhar no fim.
al-se-start , alinhar no inicio.
al-se-center , alinhar no centro.
ju-co-around , Espaço entre os elementos, com espaço no inicio e fim.
ju-co-between , Espaço entre os elementos, sem espaço no inicio e fim.
Veja o exemplo abaixo.
<div class="fl-di-col ju-co-around al-it-center">
<p> Titulo 1 </p>
<p> Titulo 2 </p>
<p> Titulo 3 </p>
</div>
<div class="fl-di-row al-it-center al-se-end">
<p> Titulo 1 </p>
<p> Titulo 2 </p>
</div>
Espaço
Para dar espaço nos elementos temos duas formas, usando padding ou margin.
Tanto padding quanto margin usam o mesmo valor
0 = 0rem
1 = 0.25rem
2 = 0.5rem
3 = 1.0rem
4 = 1.5rem
5 = 3.0rem
6 = 6.0rem
Class usando padding, no lugar do * coloque um valor de 0 á 6 que correponde o tamanho.
p-* , todos os lados.
p-l-* , somente na esquerda.
p-r-* , somente na direita.
p-lr-* , somente na esquerda e direita.
p-t-* , somente no topo.
p-b-* , somente no rodapé.
p-tb-* , somente no topo e rodapé.
Class usando margin, no lugar do * coloque um valor de 0 á 6 que correponde o tamanho.
m-* , todos os lados.
m-l-* , somente na esquerda.
m-r-* , somente na direita.
m-lr-* , somente na esquerda e direita.
m-t-* , somente no topo.
m-b-* , somente no rodapé.
m-tb-* , somente no topo e rodapé.
Veja o exemplo abaixo.
<div class="fl-di-col">
<p class="m-l-3"> Titulo 1 </p>
<p class="m-5"> Titulo 2 </p>
<p> Titulo 3 </p>
</div>
<div class="fl-di-row">
<p class="p-tb-2"> Titulo 1 </p>
<p> Titulo 2 </p>
</div>
Fonte
CLASS referente ao tamanho da fonte.
f-s-1 = 0.7rem
f-s-2 = 1.0rem
f-s-3 = 1.5rem
f-s-4 = 2.0rem
f-s-5 = 2.5rem
f-s-6 = 3.0rem
f-s-7 = 4.5rem
Animação
As animações possuem duas CLASS, uma que representa a entrada e outra a saída.
Essa CLASS deve ser usado no elemento, e não na coluna.
out-height in-height
out-left in-left
out-bottom in-bottom
out-top in-top
out-pulse in-pulse
out-flip in-flip
out-flip-y in-flip-y
out-flip-x in-flip-x
out-tada in-tada
out-rubber-band in-rubber-band
out-swing in-swing
out-wobble in-wobble
out-rotate in-rotate
out-bounce in-bounce
out-zoom in-zoom
out-zoom-down in-zoom-down
Tempo
É possível definir o tempo que vai iniciar e terminar a ação do Hover.
0 = 0s
1 = 0.5s
2 = 1.0s
3 = 1.5s
Coloque no lugar do * um valor de 0 á 3.
d-out-*
d-in-*
Veja o exemplo abaixo.
<div class="fl-di-col">
<p class="out-height in-height d-in-1 d-out-1"> Titulo 1 </p>
</div>
<div class="fl-di-row">
<p class="out-bounce in-bounce d-in-0 d-out-2"> Titulo 1 </p>
</div>
Fundo
É possivel colocar um segundo fundo de imagem para animação usando a Tag IMG, esse fundo fica dentro da DIV que contem a CLASS "container-hover".
Crie sua imagem de fundo ou use a disponivel.
<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<img class="img" src="img/bg/inclined-right-top.png">
<div>
... coluna 1 ...
</div>
<div>
... coluna 2 ...
</div>
</div>
</figure>
</div>
Exemplo completo
2 colunas
Todos alinhado ao centro referente á sua coluna.
<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<img class="img out-left in-left d-in-0 d-out-1" src="img/bg/black-left.png">
<div class="fl-di-row al-it-center al-se-center">
<h2 class="f-s-5 m-r-2 out-left in-left d-in-1"> Titulo 1 </h2>
</div>
<div class="fl-di-row al-it-center al-se-center">
<button class="out-height in-height d-in-2 bt-black">
<a href="">Confira</a>
</button>
</div>
</div>
</figure>
</div>
1 coluna
Este exemplo mostra 1 coluna e dentro 1 sub coluna. Cada titulo para um lado “titulo 1 na esquerda, titulo 2 na direita” e botão no centro inferior.
<div class="col-md-6">
<figure class="limite-exemplo">
<img class="img" src="img/placeholder.png">
<div class="container-hover">
<div class="fl-di-col ju-co-between al-it-center">
<div class="fl-di-row ju-co-around al-it-center out-zoom-down in-zoom-down">
<h2 class="f-s-5 m-r-2 out-left in-left d-in-1"> Titulo 1 </h2>
<h2 class="f-s-5 m-r-2 out-left in-left d-in-1"> Titulo 2 </h2>
</div>
<button class="in-tada out-tada d-in-1 d-out-0 m-b-3">
<a href="">Confira</a>
</button>
</div>
</div>
</figure>
</div>